#include <tinyxml.h>

Public Member Functions
- TiXmlHandle (TiXmlNode *node)
- TiXmlHandle (const TiXmlHandle &ref)
- TiXmlHandle operator= (const TiXmlHandle &ref)
- TiXmlHandle FirstChild () const
- TiXmlHandle FirstChild (const char *value) const
- TiXmlHandle FirstChildElement () const
- TiXmlHandle FirstChildElement (const char *value) const
- TiXmlHandle Child (const char *value, int index) const
- TiXmlHandle Child (int index) const
- TiXmlHandle ChildElement (const char *value, int index) const
- TiXmlHandle ChildElement (int index) const
- TiXmlNode * Node () const
- Return the handle as a TiXmlNode. This may return null.
- Return the handle as a TiXmlNode. This may return null.
- TiXmlElement * Element () const
- Return the handle as a TiXmlElement. This may return null.
- Return the handle as a TiXmlElement. This may return null.
- TiXmlText * Text () const
- Return the handle as a TiXmlText. This may return null.
- Return the handle as a TiXmlText. This may return null.
- TiXmlUnknown * Unknown () const
- Return the handle as a TiXmlUnknown. This may return null;.
- Return the handle as a TiXmlUnknown. This may return null;.
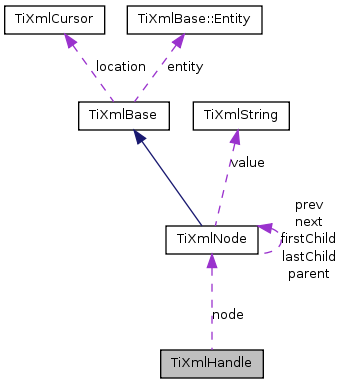
Private Attributes
Detailed Description
A TiXmlHandle is a class that wraps a node pointer with null checks; this is an incredibly useful thing. Note that TiXmlHandle is not part of the TinyXml DOM structure. It is a separate utility class.
Take an example:
<Document> <Element attributeA = "valueA"> <Child attributeB = "value1" /> <Child attributeB = "value2" /> </Element> <Document>
Assuming you want the value of "attributeB" in the 2nd "Child" element, it's very easy to write a *lot* of code that looks like:
TiXmlElement* root = document.FirstChildElement( "Document" );
if ( root )
{
TiXmlElement* element = root->FirstChildElement( "Element" );
if ( element )
{
TiXmlElement* child = element->FirstChildElement( "Child" );
if ( child )
{
TiXmlElement* child2 = child->NextSiblingElement( "Child" );
if ( child2 )
{
// Finally do something useful.
And that doesn't even cover "else" cases. TiXmlHandle addresses the verbosity of such code. A TiXmlHandle checks for null pointers so it is perfectly safe and correct to use:
TiXmlHandle docHandle( &document );
TiXmlElement* child2 = docHandle.FirstChild( "Document" ).FirstChild( "Element" ).Child( "Child", 1 ).Element();
if ( child2 )
{
// do something useful
Which is MUCH more concise and useful.
It is also safe to copy handles - internally they are nothing more than node pointers.
TiXmlHandle handleCopy = handle;
What they should not be used for is iteration:
int i=0;
while ( true )
{
TiXmlElement* child = docHandle.FirstChild( "Document" ).FirstChild( "Element" ).Child( "Child", i ).Element();
if ( !child )
break;
// do something
++i;
}
It seems reasonable, but it is in fact two embedded while loops. The Child method is a linear walk to find the element, so this code would iterate much more than it needs to. Instead, prefer:
TiXmlElement* child = docHandle.FirstChild( "Document" ).FirstChild( "Element" ).FirstChild( "Child" ).Element();
for( child; child; child=child->NextSiblingElement() )
{
// do something
}
Constructor & Destructor Documentation
| TiXmlHandle::TiXmlHandle | ( | TiXmlNode * | node | ) | [inline] |
Create a handle from any node (at any depth of the tree.) This can be a null pointer.
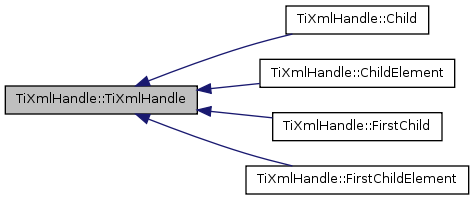
Referenced by Child(), ChildElement(), FirstChild(), and FirstChildElement().

| TiXmlHandle::TiXmlHandle | ( | const TiXmlHandle & | ref | ) | [inline] |
Copy constructor.
References node.
Member Function Documentation
| TiXmlHandle TiXmlHandle::operator= | ( | const TiXmlHandle & | ref | ) | [inline] |
References node.
| TiXmlHandle TiXmlHandle::FirstChild | ( | ) | const |
Return a handle to the first child node.
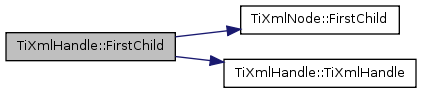
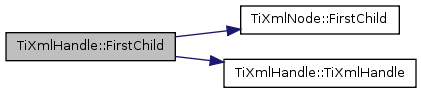
References TiXmlNode::FirstChild(), node, and TiXmlHandle().

| TiXmlHandle TiXmlHandle::FirstChild | ( | const char * | value | ) | const |
Return a handle to the first child node with the given name.
References TiXmlNode::FirstChild(), node, and TiXmlHandle().

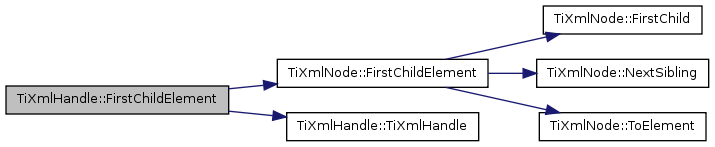
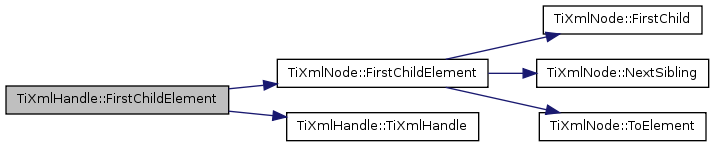
| TiXmlHandle TiXmlHandle::FirstChildElement | ( | ) | const |
Return a handle to the first child element.
References TiXmlNode::FirstChildElement(), node, and TiXmlHandle().

| TiXmlHandle TiXmlHandle::FirstChildElement | ( | const char * | value | ) | const |
Return a handle to the first child element with the given name.
References TiXmlNode::FirstChildElement(), node, and TiXmlHandle().

| TiXmlHandle TiXmlHandle::Child | ( | const char * | value, | |
| int | index | |||
| ) | const |
Return a handle to the "index" child with the given name. The first child is 0, the second 1, etc.
References TiXmlNode::FirstChild(), TiXmlNode::NextSibling(), node, and TiXmlHandle().

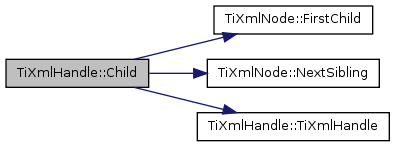
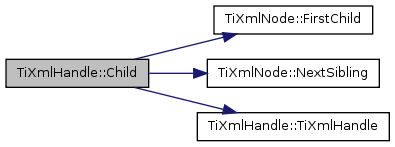
| TiXmlHandle TiXmlHandle::Child | ( | int | index | ) | const |
Return a handle to the "index" child. The first child is 0, the second 1, etc.
References TiXmlNode::FirstChild(), TiXmlNode::NextSibling(), node, and TiXmlHandle().

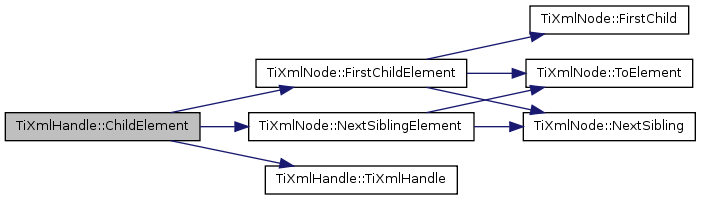
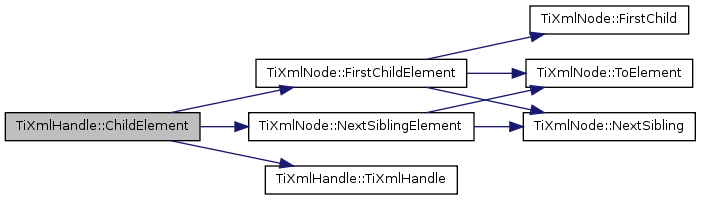
| TiXmlHandle TiXmlHandle::ChildElement | ( | const char * | value, | |
| int | index | |||
| ) | const |
Return a handle to the "index" child element with the given name. The first child element is 0, the second 1, etc. Note that only TiXmlElements are indexed: other types are not counted.
References TiXmlNode::FirstChildElement(), TiXmlNode::NextSiblingElement(), node, and TiXmlHandle().

| TiXmlHandle TiXmlHandle::ChildElement | ( | int | index | ) | const |
Return a handle to the "index" child element. The first child element is 0, the second 1, etc. Note that only TiXmlElements are indexed: other types are not counted.
References TiXmlNode::FirstChildElement(), TiXmlNode::NextSiblingElement(), node, and TiXmlHandle().

| TiXmlNode* TiXmlHandle::Node | ( | ) | const [inline] |
| TiXmlElement* TiXmlHandle::Element | ( | ) | const [inline] |
Return the handle as a TiXmlElement. This may return null.
References node, and TiXmlNode::ToElement().

| TiXmlText* TiXmlHandle::Text | ( | ) | const [inline] |
Return the handle as a TiXmlText. This may return null.
References node, and TiXmlNode::ToText().

| TiXmlUnknown* TiXmlHandle::Unknown | ( | ) | const [inline] |
Return the handle as a TiXmlUnknown. This may return null;.
References node, and TiXmlNode::ToUnknown().

Member Data Documentation
TiXmlNode* TiXmlHandle::node [private] |
Referenced by Child(), ChildElement(), Element(), FirstChild(), FirstChildElement(), Node(), operator=(), Text(), TiXmlHandle(), and Unknown().
The documentation for this class was generated from the following files:
 1.7.1
1.7.1